Category: The Web » Tutorials, Optimization, and SEO
Website’s speed is only part of the overall SEO, you may have a very fast site but if the quality of the content is bad, Google will always rank those sites that are slightly slower in terms of speed higher over the faster but lower quality. Always focus on quality of content, ask yourself, will my friends share this article? Do they find the article useful?
Related Article 😍💰👉 5 Free Web Hosting Sites For eCommerce And Personal Website
When it comes to speed, there are many more factors such as http2, First Bytes, header, disable Apache’s .htaccess and hard code into the server and more. These Google Pagespeed alternatives and their analyzing tool will help you to identify what you are missing. After spending years tweaking my WordPress website, I’ve discovered the best way to speed up your server is to simply use CloudFlare, just point your DNS to their server and they will handle everything.
1. GiftOfSpeed
Use these website speed tests, tools and techniques to optimize page speed and the overall website performance. Studies show that when a web page doesn’t load within three seconds 25% of visitors will already have left. A slow website or even a delay when loading a web page is guaranteed to lose visitors and therefore also potential customers. Testing and optimizing page speed is essential. Make use of the tools and techniques you can find on this website to optimize the performance of your website.
- CSS Optimization Test – Test how well the CSS delivery of your web page is optimized and learn how to improve the delivery.
- CSS Compressor – Automatically compress your CSS scripts and files into a much smaller size. Minimizing the file size improves page speed.
- Javascript Optimization Test – Check how you can improve the Javascript delivery by running this test.
- Javascript Compressor – Compress your Javascripts by improving and removing bad and unnecessary code. Supports file uploads as well.
- GZIP Compression Test – Check whether your website has GZIP enabled and how well it compresses your web files.
- Image Optimization Test – Test the image delivery to learn what you can do to optimize the usage of your images for page speed.
- PNG Compressor – Minify the file size of PNG images to speed up page load times.
- JPEG Compressor – Compress JPEG images to the smallest size to improve page speed.
- CSS Sprites Generator – Combine and save multiple images into one to reduce the number of HTTP requests.
- Caching Test – Check whether your files are cached or not and by which method.
- Broken Requests Test – Check your web page for broken links, images, scripts, etc.. so you can remove these requests from your web pages.
- HTTP Requests Checker – Check how many (and which type of) HTTP requests your web page makes. Reduce requests to improve page load times.
- B Base64 Encoder – Encode web files into a Base64 string to reduce the amount of HTTP requests made by your web pages.
- Line Breaks Remover – Remove line breaks and unnecessary whitespace to minify web documents and reduce the file size.
- Keep-Alive Checker – Test whether your website has keep-alive enabled so you can enable it if it isn’t.
- HTTP Header Checker – View the HTTP Header information of your URL to see whether it contains useful information.
2. KeyCDN Tools
KeyCDN Tools gives you a set of free online checks to help you troubleshoot network or CDN related issues. KeyCDN Tools are totally free. They are hosted, developed, and maintained by proinity LLC.
- Full Page Speed Test – A page speed test that includes a waterfall breakdown and the website preview. Select any of the 14 test locations. Easily share the website speed test results with others.
- Web Performance Test – A free online web performance test. Query a single asset from 14 test locations.
- TTFB: Time it takes from when a client makes an HTTP request to it receiving its first byte of data from the web server.
- DNS: Returns domain name system (DNS) lookup time.
- HTTP/2: Test Verify HTTP/2.0 Support
- TLS: Overhead of TLS connection on individual asset.
3. Pingdom
Pingdom is designed to help make your site faster by identifying what about a webpage is fast, slow, too big, and so on. Before the changes they made, it will list down the problems according to categories and how to improve it. Now, they simply list down basic speed issues without elaborating it.
4. GTmetrix
GTmetrix gives you insight on how well your site loads and provides actionable recommendations on how to optimize it. Analyze your site’s speed and make it faster. GTmetrix tells you a lot about your website performance. Their Report gives you the full picture on how your site loads and helps you detect where bottlenecks are. Key features include:
- Analyze your page with Google PageSpeed and Yahoo! YSlow rulesets
- Get your page’s Page Load Time, Total Page Size and Total # of Requests
- See your page’s performance relative to the average of all sites analyzed on GTmetrix
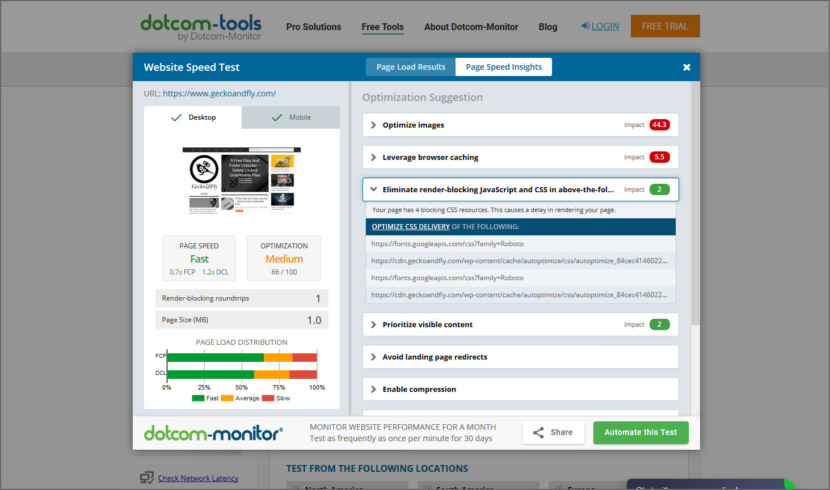
5. Website Speed Test
Instantly test your website speed in real browsers from 25 locations worldwide, you will see a sudden spike in traffic from 25 different locations around the world. Dotcom-Monitor’s website speed test enables users to test their website from 20 locations worldwide, including cloud based tests (Amazon-US-East) and from behind the Great Firewall of China (Shanghai, China). Once a test is complete, users can select “details”, drilling into robust performance reports and waterfall chart analysis.
Users may also select which browser they’d like to test from. This test supports Chrome, Firefox, IE & mobile browsers including iPhone, iPad and more! Dotcom-Monitor is continually developing performance tools to help users, webmasters, and developers improve their sites and their experience on the web.
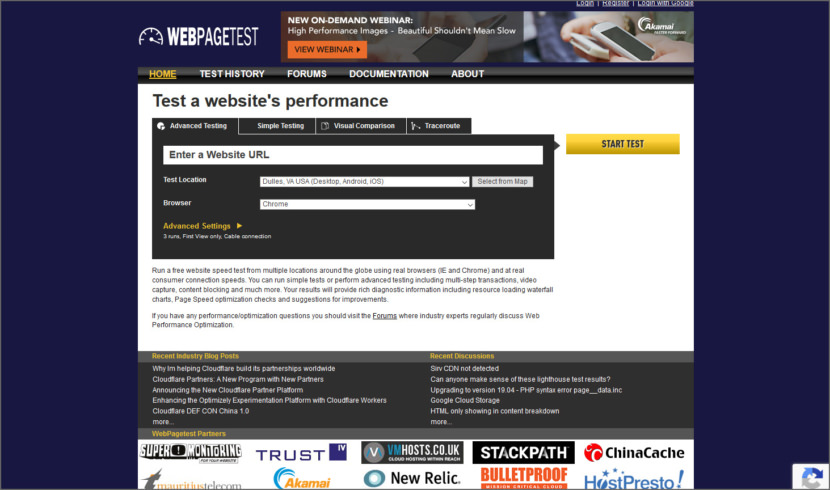
6. WebPageTest
Run a free website speed test from multiple locations around the globe using real browsers (IE and Chrome) and at real consumer connection speeds. You can run simple tests or perform advanced testing including multi-step transactions, video capture, content blocking and much more. Your results will provide rich diagnostic information including resource loading waterfall charts, Page Speed optimization checks and suggestions for improvements.
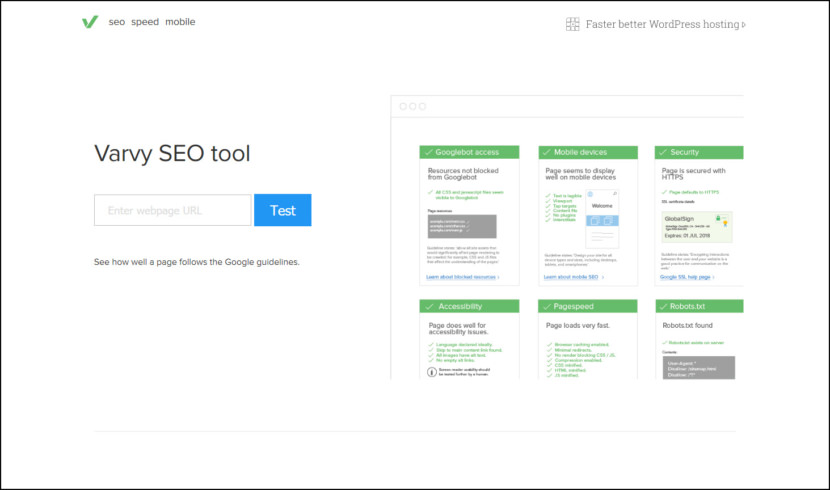
7. Varvy SEO tool
This site is first and foremost a free educational resource with tools and information of a quality normally only found on paid sites.
- Mobile Devices – Design your site for all device types and sizes, including desktops, tablets, and smartphones.
- Security – If possible, secure your site’s connections with HTTPS. Encrypting interactions between the user and your website is a good practice for communication on the web.
- Accessibility – Ensure that your pages are useful for readers with visual impairments, for example, by testing usability with a screen-reader.
- Page speed – Optimize your page loading times. Fast sites make users happy and improve the overall quality of the web (especially for those users with slow Internet connections).
- Paid links – Make a reasonable effort to ensure that advertisement links on your pages do not affect search engine rankings. For example, use robots.txt or rel=’nofollow’ to prevent advertisement links from being followed by a crawler.
- If Modified Since – Make sure that your web server correctly supports the If-Modified-Since HTTP header.
Is SEO Dead?
Is SEO dead? With Google Panda, Penguin etc, SEO took a new meaning. Back then, SEO meant tweaking your site to rank well while ignoring the quality of the article. With better AI, together with the massive data Google collected, they know which article is good and which is bad by simply monitoring the user interaction when they stumble upon your site via the search engine. A quick exit probably means low quality, if enough users exit your site immediately, it means there are too many ads or the information is junk.
SEO is still important but it can only help you compete when you have high quality articles. A site with tons of ads and very little information will not rank well, even if it is powered by a super fast server with 1 second loading time. How to rank number 1 in Google? Ask yourself, will you print out your article and frame it on the wall? If you are too ashamed to share it on your own Facebook, chances are, they are of low quality, and if you do share and nobody re-share, maybe the article is of no value to your friends and family, try improving and stop blaming others.